Module 2 : How to Dockerise an Application
Dockerise Simple Web Application
Let’s create a static site and learn how to serve it in a Docker container using NGINX. First, we’ll want to create a simple static site with some assets. NGINX is open-source software that can be used for web serving, reverse proxying, routing, load balancing, video streaming, and other purposes. It began as a web server intended for high performance and reliability. In addition to HTTP server functionality, NGINX will function as an email proxy server (IMAP, POP3, and SMTP) as well as a reverse proxy and load balancer for HTTP, TCP, and UDP servers.
Dockerfile
A Dockerfile is a text document that contains all the commands a user could call on the command line to assemble an image. Using docker build users can create an automated build that executes several command-line instructions in succession
Step 1: Create the web App(HTML)
Log into your docker machine
Create the Html file using Vi Editor
$ vi index.html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Smashing Champions Web App!</title>
</head>
<body >
Learning Docker as a Boss !
</body>
</html>
#FROM is the base image for which we will run our application
FROM nginx:latest
# Copy files and directories from the application
COPY index.html /usr/share/nginx/html
# Tell Docker we are going to use this port
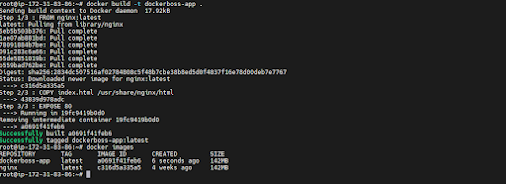
EXPOSE 80The above Docker file will create a base image from centos6 operating system, install nginx web server on it, then Copy the index.html file we created into "/usr/share/nginx/html" folder of the centos container. The image will be exposed in Port 80Step 3: Create the docker image: You can tag it with -t , tag it any name you want. but we will use webapp$ docker build -t dockerboss-app .List docker images$ docker imagesYou can see the base image we specified in the Dockerfile (nginx), and the image created from it (dockerboss-app)Step 4: Lets run our image$ docker run -itd -p 9000:80 IMAGE_ID
Place your image id in place of highlighted yellowPlace your image id in place of highlighted yellow








No comments:
Post a Comment